
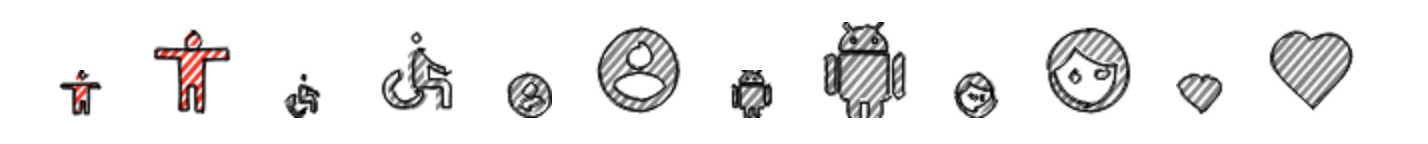
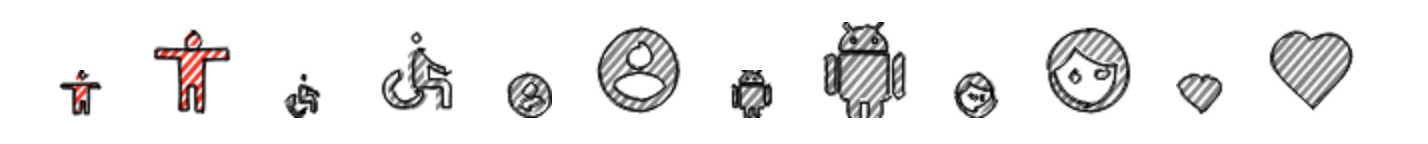
建立手繪感的 icons!
之前看到 rough.js 的效果之後,說實在話還蠻有趣的,再加上他還有支援 svg,所以就把腦筋動到 material design icons,想看看手繪感的 svg icons 會長什麼樣子
所以就有了這個 material-design-icons-rough repo
安裝
1
| npm install material-design-icons-rough
|
使用方式
目前是做成 react components,下面為 react 的 sample
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| import React, { Component } from react;
import MaterialRough from material-design-icons-rough;
class App extends Component {
render() {
return (
<div className="App">
<ul>
<li><MaterialRough name="action/accessibility" size="24" options={{ fill: red }} /></li>
<li><MaterialRough name="action/accessibility" size="48" options={{ fill: red }} /></li>
<li><MaterialRough name="action/accessible" size="24" /></li>
<li><MaterialRough name="action/accessible" size="48" /></li>
<li><MaterialRough name="action/account_circle" size="24" /></li>
<li><MaterialRough name="action/account_circle" size="48" /></li>
<li><MaterialRough name="action/android" size="24" /></li>
<li><MaterialRough name="action/android" size="48" /></li>
<li><MaterialRough name="action/face" size="24" /></li>
<li><MaterialRough name="action/face" size="48" /></li>
<li><MaterialRough name="action/favorite" size="24" /></li>
<li><MaterialRough name="action/favorite" size="48" /></li>
</ul>
</div>
);
}
}
export default App;
|
svg 的名稱規則
目前是按照 material design icons 的方式分了幾個類別:
- action
- alert
- av
- communication
- content
- device
- editor
- file
- hardware
- image
- maps
- navigation
- notification
- places
- social
- toggle
所以如果你想要 ic_sentiment_dissatisfied 這個 icon 的話,就可以改用
1
| <MaterialRough name="social/sentiment_dissatisfied" size="24" />
|
先確定好你想要的 icon 在哪個類別裡面後,再把他的名字 sentiment dissatisfied 加入下底線變成 sentiment_dissatisfied,size 就是你想要的大小,目前有 24 跟 48 兩個大小。
最後就是 options
1
2
3
4
5
| let options = {
fill: 'red',
roughness: 0.5,
}
<MaterialRough name="social/sentiment_dissatisfied" size="24" options={options}/>
|
這樣可以再去微調你要的手繪感,如果 icons 看起來太模糊的話,就把 roughness: 0.5 改小一點,變成 roughness: 0.1 ,這樣 icon 會比較清楚一點,但手繪感可能就沒有那麼重了。
最後
後來發現 npm install 之後還蠻大一包的,之後打算再把 svg source 再開另一個 repo 去放,並作成 npm 讓人可以去做其他的事情,不過這個就等有空的時候再來弄吧 :p